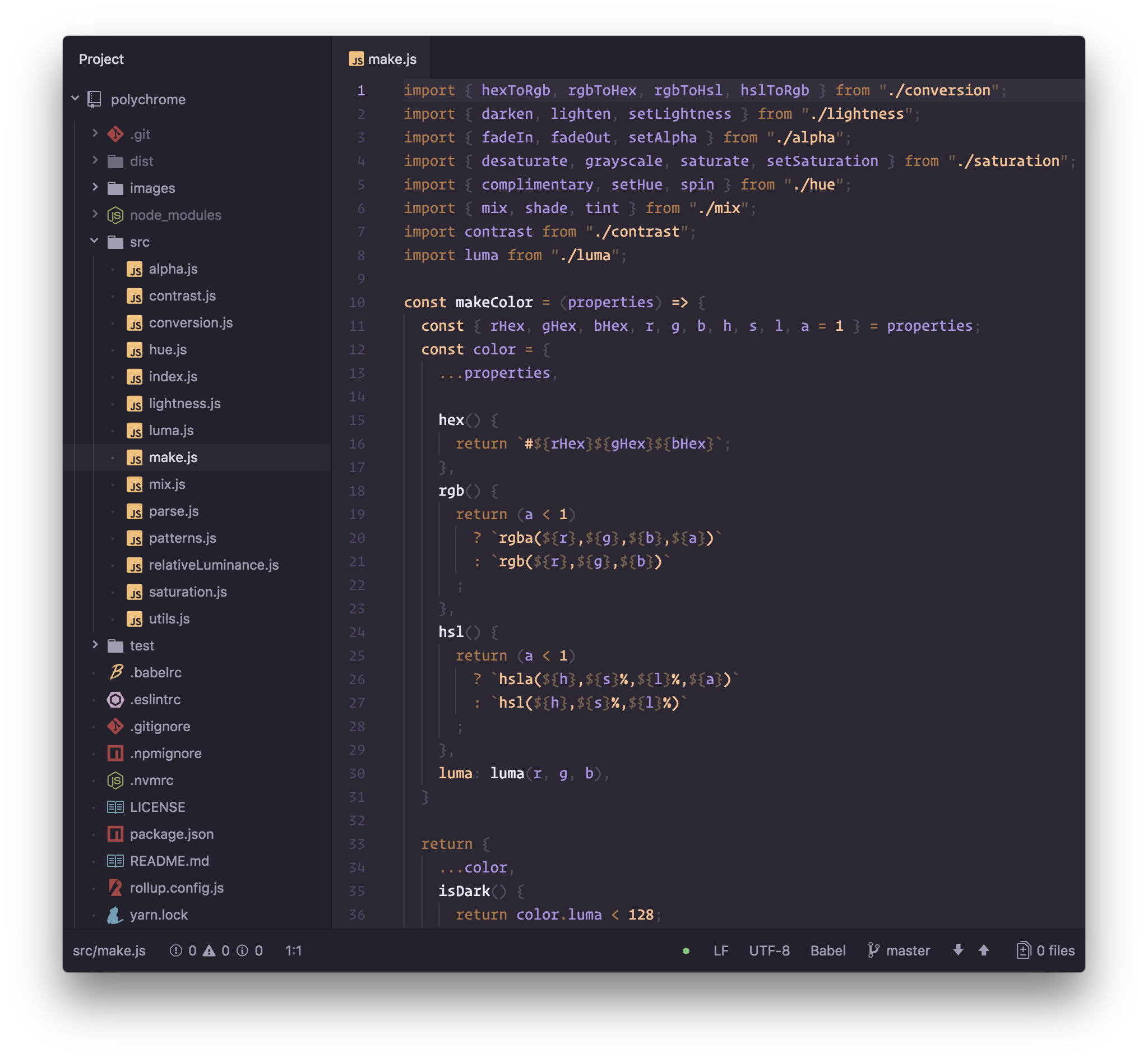
🖥 Pristine UI Atom theme
A dark UI theme based off of One Dark UI


Shown with the duotone-dark-sky-syntax syntax theme by simurai. Icons by file-icons.
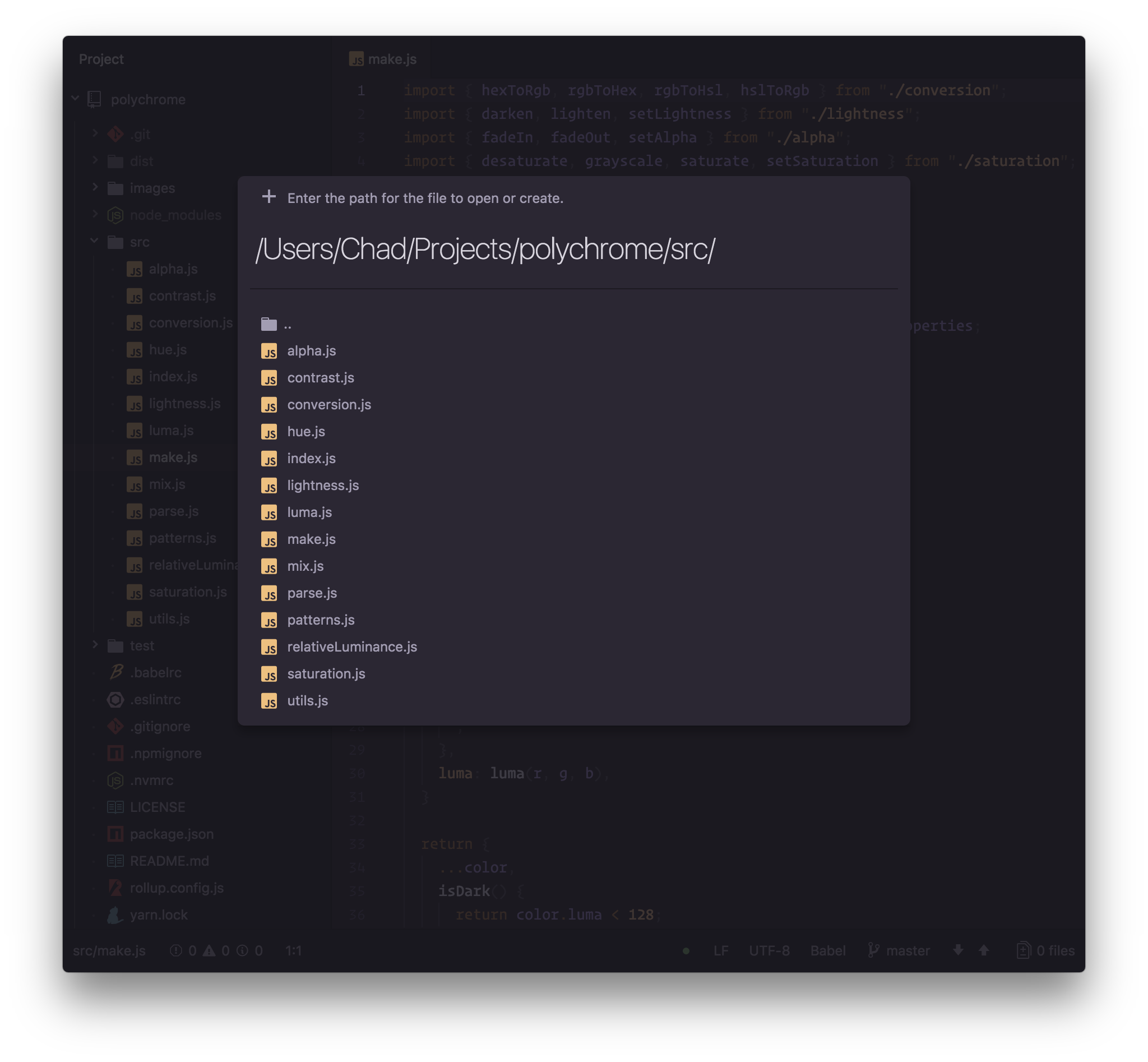
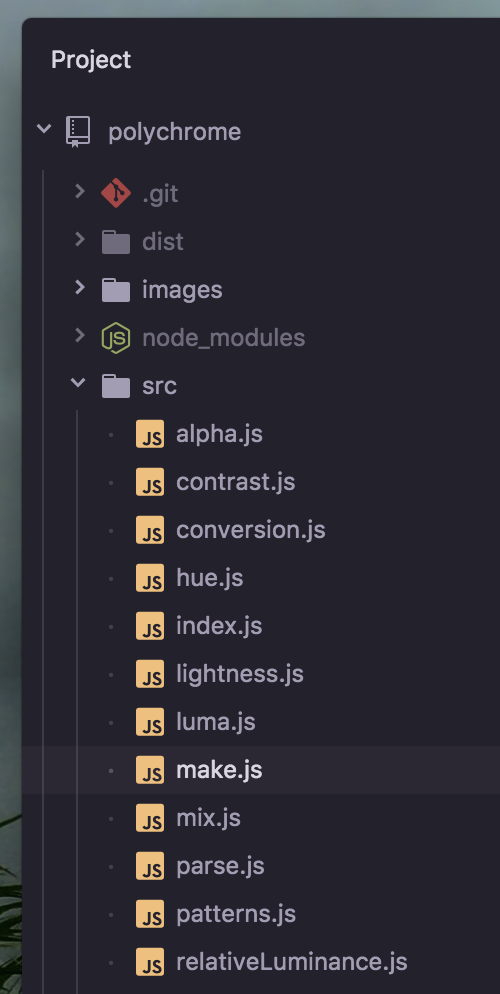
File indicator dots and folder scope lines in the tree-view. Also, modified styles for overlays and the status bar.

Navigate to Settings > Install , select Themes, and search for pristine-ui.
Once installed, this theme can be activated by going to the Settings > Themes section and selecting “Pristine UI” from the UI Themes drop-down menu.
Since this theme is forked from One Dark UI, it brings along some nice additions of being able to tailor font and tab sizes.
It’s also possible to resize only certain areas by adding the following to your styles.less (Use DevTools to find the right selectors):
.theme-pristine-ui {.tab-bar { font-size: 18px; }.tree-view { font-size: 14px; }.status-bar { font-size: 12px; }}
To the One Dark UI creators/contributors, without which this theme would not exist.