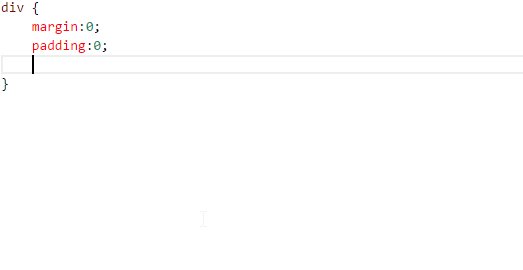
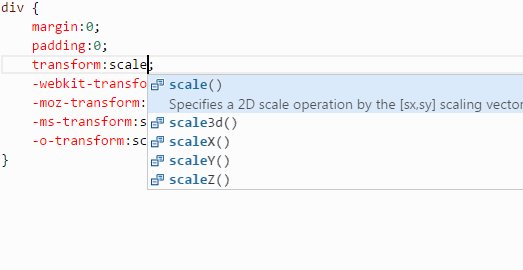
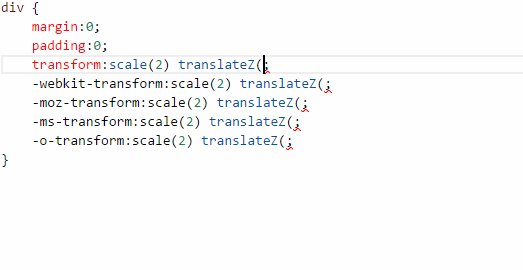
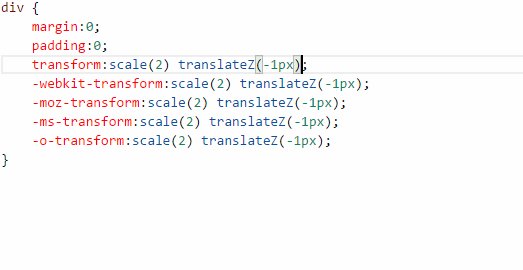
Auto-prefixes certain attributes in CSS as you type
This tool, although currently usable to an extent, is by no means completed and still requires a lot of work to be finalized. If this freaks you out, please stick around until a later, more stable version is released. Thanks!
The goal of this tool is to eliminate the time it takes to prefix all of your CSS attributes by doing it for you as you type. Keep in mind that it does reformat the CSS attributes which are already inside a block element, but this shouldn’t be too noticeable in most cases.

Works both for indented and single-line CSS styles. To activate it, just Ctrl+Shift+P into the workbench command window and type “Auto Prefix”
No special requirements.
Complete reimplementation for improved stability
Release of first beta.