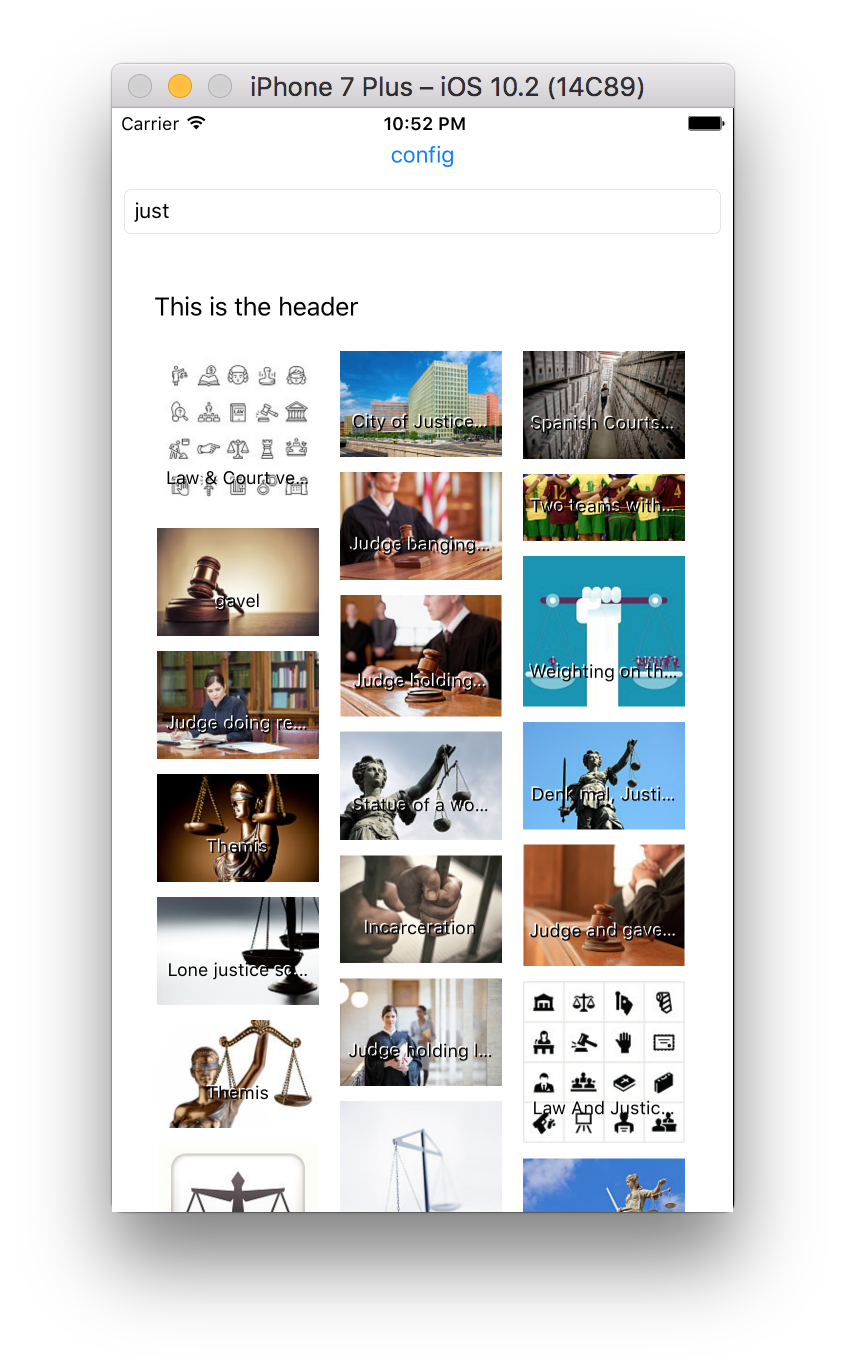
A staggered UICollectionView grid layout subclassing UICollectionViewFlowLayout, with configurable columns, multiple sections, section insets, header & footer & dynamic cell size height



To run the example project, clone the repo, and run pod install from the Example directory first.
The example uses getty images API, you need to change the api key for the example to work.
JJStaggeredGridCollectionViewLayout is a subclass of UICollectionViewFlowLayout.
You can use the following vars of UICollectionViewFlowLayout in JJStaggeredGridCollectionViewLayout:
open var minimumLineSpacing: CGFloatopen var minimumInteritemSpacing: CGFloatopen var scrollDirection: UICollectionViewScrollDirection // default is UICollectionViewScrollDirectionVerticalopen var headerReferenceSize: CGSizeopen var footerReferenceSize: CGSizeopen var sectionInset: UIEdgeInsets
To set the number of columns your layout has, just change
collectionviewLayout.numColumns = 3
JJStaggeredGridCollectionView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "JJStaggeredGridCollectionView"
JJStaggeredGridCollectionView is available under the MIT license. See the LICENSE file for more info.