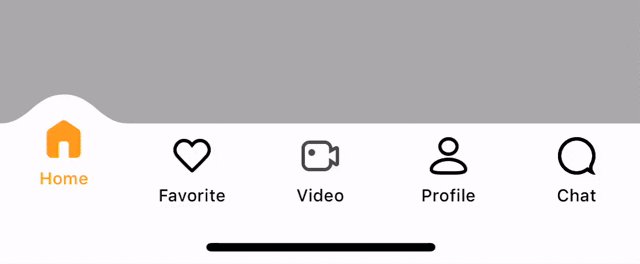
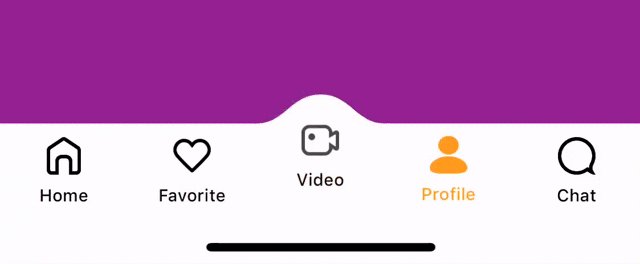
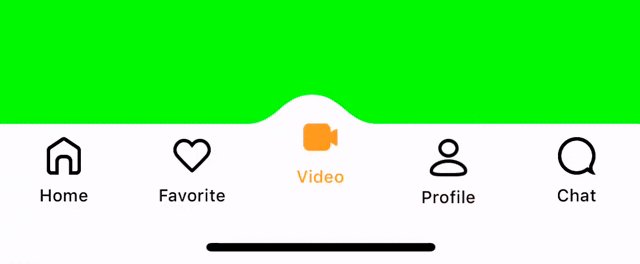
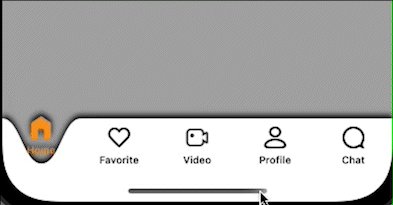
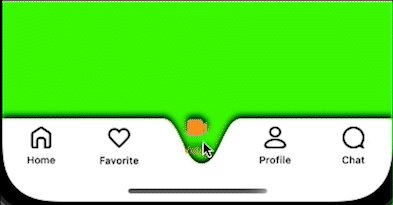
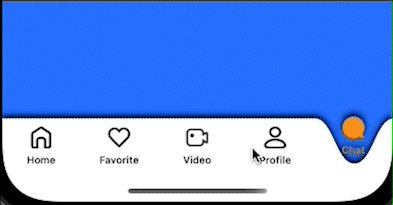
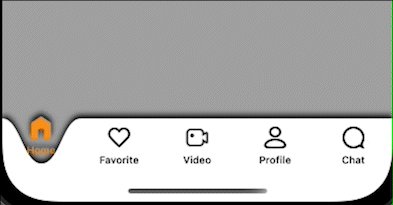
Simple Animated tabbar with native control
Simple Animated tabbar with native control.


SSCustomTabbar doesn’t contain any external dependencies.
It is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'SSCustomTabbar'



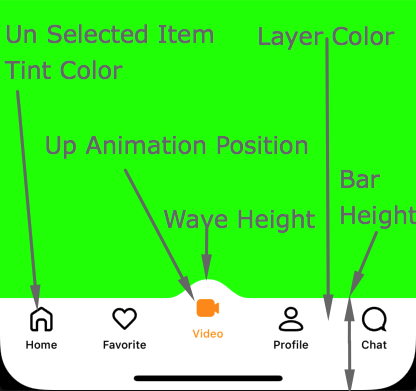
struct TabItem: View {var text: String@State var isNextActive: Bool = false@Binding var isTabBarHidden: Boolvar body: some View {NavigationView {ZStack {NavigationLink(destination: PushedView(isTabBarHidden: self.$isTabBarHidden, showPushedView: self.$isNextActive), isActive: self.$isNextActive) {EmptyView()}VStack(spacing: 30) {Button(action: {self.isNextActive = true}) {Text("Tap to Push")}}}.onAppear {self.isTabBarHidden = false}}}}struct ContentView: View {@State var isTabBarHidden: Bool = falsevar body: some View {tabView.onReceive(NotificationCenter.default.publisher(for: UIApplication.willEnterForegroundNotification)) { _ inSwiftUITabBarController.refreshViews()}}var tabView: some View {let vc1 = SwiftUITabView(content: UIHostingController(rootView: TabItem(text: "Home", isTabBarHidden: self.$isTabBarHidden)), title: "Home", selectedImage: "iconHomeSelected", unSelectedImage: "iconHome")let vc2 = SwiftUITabView(content: UIHostingController(rootView: TabItem(text: "Favorite", isTabBarHidden: self.$isTabBarHidden)), title: "Favorite", selectedImage: "iconFavoriteSelected", unSelectedImage: "iconFavorite")let vc3 = SwiftUITabView(content: UIHostingController(rootView: TabItem(text: "Video", isTabBarHidden: self.$isTabBarHidden)), title: "Video", selectedImage: "iconVideoSelected", unSelectedImage: "iconVideo")let vc4 = SwiftUITabView(content: UIHostingController(rootView: TabItem(text: "Profile", isTabBarHidden: self.$isTabBarHidden)), title: "Profile", selectedImage: "iconProfileSelected", unSelectedImage: "iconProfile")let vc5 = SwiftUITabView(content: UIHostingController(rootView: TabItem(text: "Chat", isTabBarHidden: self.$isTabBarHidden)), title: "Chat", selectedImage: "iconChatSelected", unSelectedImage: "iconChat")let tabBarView = SwiftUITabBarController(tabItems: [vc1, vc2, vc3, vc4, vc5], configuration: .constant(SSTabConfiguration()), isTabBarHidden: self.$isTabBarHidden)return tabBarView}}
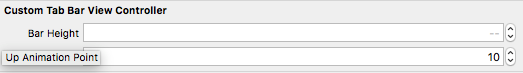
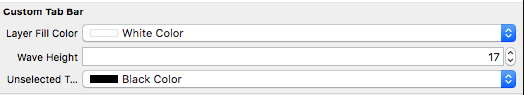
You can change:




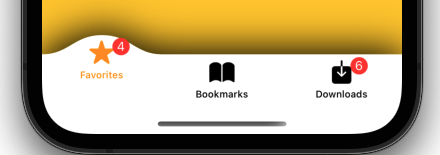
Add/Update badge value:
let tabBarController = self.tabBarController as? SSCustomTabBarViewControllertabBarController?.addOrUpdateBadgeValueAtIndex(index: 0, value: "Your Value Here")
Remove badge value:
let tabBarController = self.tabBarController as? SSCustomTabBarViewControllertabBarController?.removeBadgeValueAtIndex(index: 1)
Remove all badge values:
let tabBarController = self.tabBarController as? SSCustomTabBarViewControllertabBarController?.removeAllBadges()
We would love you for the contribution to SSCustomTabMenu, check the LICENSE file for more info.
SSCustomTabbar is available under the MIT license. See the LICENSE file for more info.